| Динамическое изменение цены в карточке товара VirtueMart при выборе его атрибутов. |
 |
 |
 |
| 11.05.2011 | ||
|
Профессионально написанный скрипт для Вмртуемарт. Никаких Ajax, ни каких jquery, ни какой дополнительной нагрузки.
Очень часто бывает так, что цена на товар меняется в зависимости от его атрибутов, например, размера или веса. Покупатель выбирает необходимый ему вид товара, выбирает подходящие параметры, добавляет в корзину. При этом в программе vitruemart цена товара на странице одна, а в корзину попадает товар уже с другой ценой. Это вводит покупателей в недоумение. Рассмотрим ситуацию на конкретном примере. Допустим, у нас интернет-магазин по продаже ювелирных украшений. Товар — золотое кольцо с бриллиантами стоимостью 20452 рубля. Выбираем 16 размер — добавляется еще 4 тысячи рублей, 750 пробу — еще 2 тысячи, добавляем товар в корзину — цена 27952. А на странице осталась прежняя. Мы предлагаем сделать такое изменение цены virtuemart, чтобы изменения сразу отображались на странице товара. Суммарная итоговая цена будет в таком случае показываться уже при загрузке страницы, если текущая особенность не нулевая. Мы также не будем вносить никаких изменений в код самого магазина, а ограничимся одним js файлом. Собственно, что должно получиться (базовая цена 21 952,00 руб.): 
Кольцо золотое с бриллиантамиЦена за шт. (шт.): 21 952,00 руб.
Кольцо золотое с бриллиантами из розового золота 585 пробы. Кольцо украшено 3 бриллиантами весом 0,36 карат с характеристиками не менее 4/5. Средний вес кольца 4,70 грамма.



Простейший код скрипта, выполняющего изменение цены будет выглядеть так: <script type="text/javascript"> //@author: http://bigemot.ru window.addEvent('domready', function() { var vmStr= $('vmMainPage').getElement('.productPrice'); var Box=$$('.vmAttribChildDetail select'); var vmPrice= vmStr.innerHTML; sumBox(); Box.addEvent('change', function() { sumBox(); }); function strNum(x) { var r = ""; for(var n=0; n<x.length; n++) { var base= x.charAt(n); if (base!=' '&&isNaN(base)==false||base==',') r = r + base; } return parseFloat(r.replace(/,/g,".")); } function strPrice(x) { x = x.toString(); var y = x.charAt(0); for(var n=1; n<x.length; n++) { if (Math.ceil((x.length-n)/3) == (x.length-n)/3) y = y + " "; y = y + x.charAt(n); } return y; } function adPrice(x) { var add=x.options[x.selectedIndex].innerHTML; var n=add.lastIndexOf("("); var operand=add.slice(n+1,n+2); return operand+strNum(add.slice(n)); } function sumBox() { var price=strNum(vmPrice); for(var n=0; n<Box.length; n++) { price=eval(price+adPrice(Box[n])); } vmStr.innerHTML=vmPrice.replace(strPrice(strNum(vmPrice)), strPrice(price)); } }); </script> Теперь когда мы выбираем 16 размер колечка 750 пробы, мы сразу видим изменение цены virtuemart – 27952 рубля. Конечно, перед применением скрипта в магазине его прийдется доработать. Нужно как минимум учесть целый ряд деталей, в частности, работу при отсутствии добавочной стоимости или при ее присвоении (=20 000,00 руб.), учитывать скидки на товар, сделать его кроссплатформенным, работающем на любом сайте и еще очень много тонкостей. Большинство таких моментов уже было учтено при разработке плагина VM DynamicPrice (plug_VirtueMart_dynamic_price). Плагин предлагается на коммерческой основе. Приобрести можно через раздел "Контакты". Стоимость 28 дол. Или скачать за Webmoney:
Если вы делали хак как вывести атрибуты в категорию VirtueMart и выводите атрибуты на странице категорий, то плагин будет считать и там. Но если вы при этом используете скидку, то нужно явно указать ее тип в настройках плагина. Скрипт будет считать цены динамически везде, в каждом блоке с товаром, даже в модулях, если они написаны с учетом особенностей VirtueMart.
Для тех, кто использует компонент Attribute Manager, который выводит атрибуты картинками, мы можем предложить адаптированную модификацию плагина. Какие возможности вы получаете за эту цену?
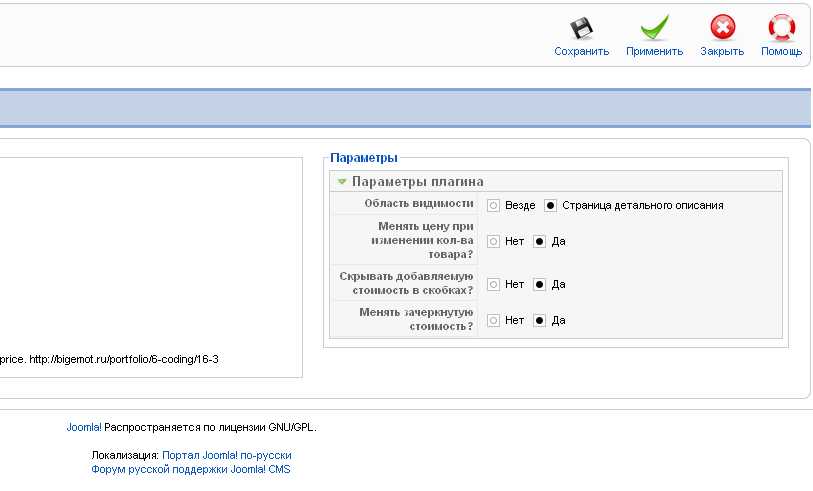
Настройки:
 Еще статьи:
Компонент Джумла для организации продаж скачиваемых товаров (скачать за плату)
Доработка VirtueMart: в разных городах разные цены.
|


Комментарии
Спасибо!
Кстати в VM 2.0 уже встроенная фишка. Но пока там ошибок, как из рога изобилия.
Правильно считает. 2,5+100=102,5. Отделяйте копейки запятой, тысячи пробелом.
Приобрести у нас готовый плагин.
Это очень странно, что вы это написали. Вы уверены?
Мы пока не получали писем с претензиями от покупателей. Если такое все же произойдет, то скрипт будет доработан, деньги не возвращаются. Скрипт работает на mootools, конечно.